こんにちは、二人三脚のホームページ制作会社、ニゴロデザインの高橋です。
土日はまとまった時間がとれたので、一度も外に出ず、涼しい部屋にこもってプログラムをしていました。以前からやりたかった仕事の効率化を図るチャンスだと思ったからです。
ホームページを作るときには、デザインの試行錯誤が不可欠なのですが、その方法を間違うと時間がいくらあっても足りません。
2010年以前は、デザインを管理するスタイルシートというファイルを、ホームページ制作ソフトを使って作成し、サーバーにアップして、ブラウザで更新して見た目の確認をしていました。しかし、これではスタイルシートの記述法を知っている人しかデザインの修正ができませんし、サーバーにアップする作業も一手間です。
2012年ごろからは、スタイルシートの記述方法が分からない人でもデザインの修正ができるような仕組みを作りました。色や文字サイズ、余白など、数値を変更して保存すればデザインが変わるようにしました。サーバー上のスタイルシートファイルが直接更新されるので、スタイルシートをサーバーにアップする手間もありませんし、スタイルシートの記述法を知らないスタッフでも更新できるようになりました。
しかし、プログラムの作りがまずく、デザインの変更を行うとデザインの更新時に固まり、数秒間ですが作業ができないのでした。そして、ブラウザで更新してデザインを確認する…という手順も残っていました。
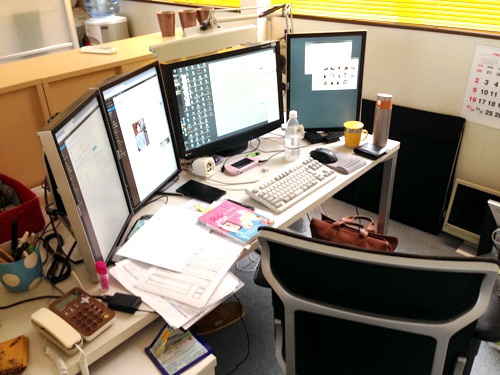
2014年の今回は、サーバー上のスタイルシートを直接変更しつつ、ブラウザに自動的に反映されるようにシステムを改善しました。文字サイズや色、余白やレイアウトなどをいじると、ほぼ直後にブラウザに表示されているので、デザインの確認できます。
↓イメージはこんな感じです。
たかだか数秒の短縮ですが、これが数十回、数百回もくり返される可能性があること、リアルタイムになることで頭を止める必要がなくなることを考えると、けっこうメリットはあると思っています。
ありがたいことに、新規ホームページとホームページのリニューアル作業がいくつか重なっていますので、コンピューターがやれることはコンピューターに任せて、人間の時間を増やしたいです。