[replace_text type=”aisatsu”]二人三脚のホームページ制作会社、ニゴロデザインの高橋です。
自分はプログラマーなので、普段からプログラムを作っているのですが、ホームページ制作にもプログラムを利用しています。
このところ、「プログラムって何?」と、プログラミングについて説明する機会が度々あったので、プログラムで文字を書き替えて表示するものを例として書いてみました。
ちょっとしたプログラムを利用したブログです。
プログラムが得意な自動計算
プログラムは、
『何かの入力(値)を、処理(計算)して、それを出力(表示)させる』
という一連の流れが得意です、というか、それがメインの役割です。
仕上がり日の例
ちょっとわかりにくいかもしれませんが、次の文章を見て下さい。
「仕上がりは[build_date type=”normal”]になります」
これは、今日の日付を元に、営業日をカウントさせ、仕上がる日付を表示するプログラムが入っています。(明日、この記事を見ると結果が違います)

この日付計算は、自社のホームページにも使っている機能です。
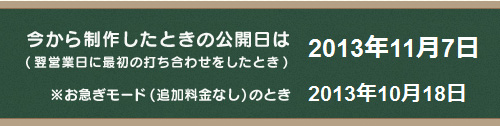
自分たちがホームページを制作したら、公開日がいつになるのか?をニゴロデザインの営業日を計算して表示するようになっています。
他にも、
- いま注文すると、いつ届くのか(オーダー商品注文)
- 何日前まで注文を受ければ間に合うのか(納品日を逆算、早期割引)
などにも使えます。
また、同じプログラムの設定をいじって、「必要な営業日を短く計算」することで、
「お急ぎ便は[build_date type=”fast”]に仕上がり!」
このように、特急依頼用の日付を表示させることもできます。
日付はプログラムで自動計算されるので、人間が手作業で毎日変更する必要がなくなりますし、プログラムにミスがなければ毎日正確な日付を出し続けてくれます。
文字を切り替えてホームページに反映させるのが簡単にできる
「[replace_text type=”aisatsu”]ニゴロデザインの高橋です」
ブログの頭にある挨拶も、時間帯によって変わるようになっています。
朝・昼・夜で、それぞれ「おはようございます!」「こんにちは!」「こんばんは!」に変わります。
自動的に文字を切り替えて表示できるのも、プログラムが得意なことです。
たとえば、「この記事はブログの中にある[post_count]個の中の一つです」などのように、ブログに入っている記事数をカウントして表示することができます。
- お店で取り扱っている商品の種類
- 集めたお客様の声の数
- 施工した実績数
などの情報をホームページに追加したら、それを表に目立つように表示させることもできます。
日々動いていく具体的な数字を、ホームページに簡単に反映させられるような仕組みってあると便利ですし、説得力につながると思います。
今の自社で制作したホームページには、数を簡単に表に出す機能がないので、その機能を提供できるように考えてみたいと、このブログを書きながら思いました。